ScanPay is a fictional finance/wallet app that enables merchants receive payments and send money via qr codes.
The Challenge
To design a finance/wallet app that any merchant will be able to use, without a steep learning curve.
Our Strategy
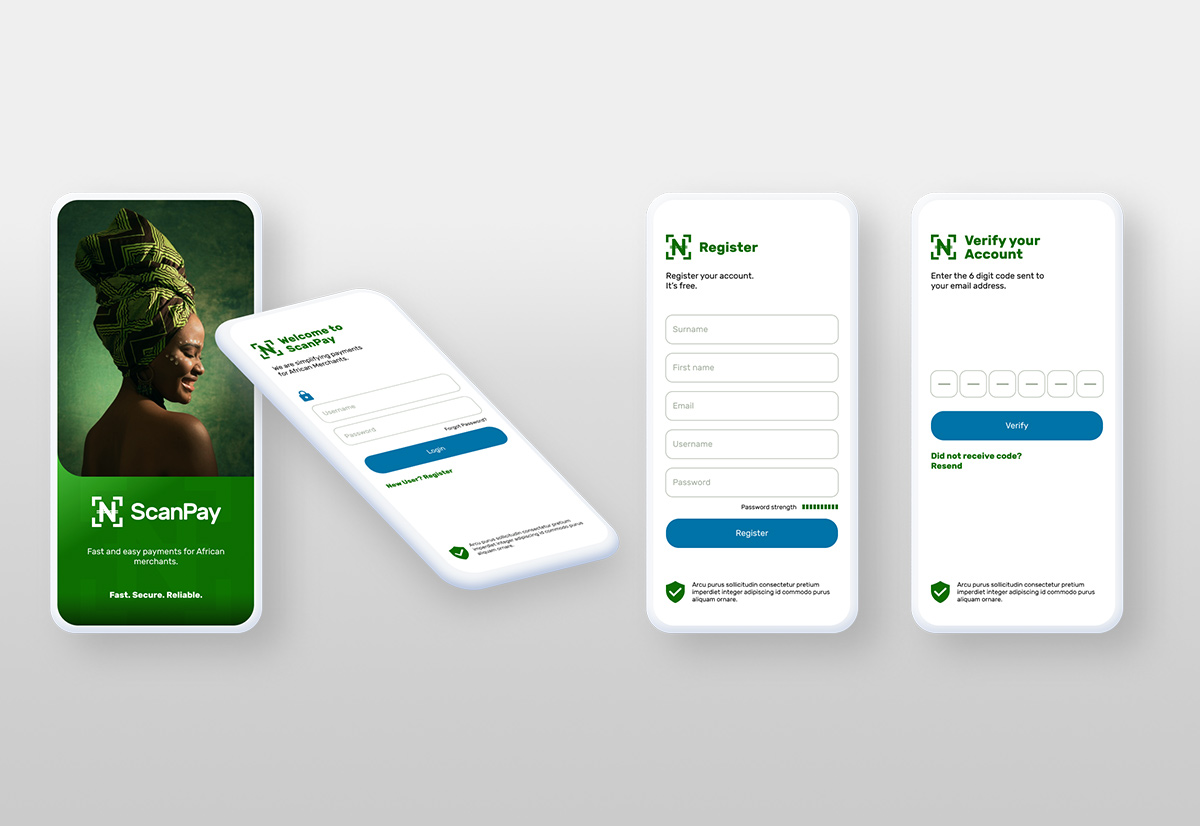
The App was designed with the awareness that some of these merchants may not be very educated, so there are hints and info portions at the bottom of each screen to further explain what each screen is about.


The login and registration pages are easy to navigate through for the user. Tap targets are easy to reach and very visible.
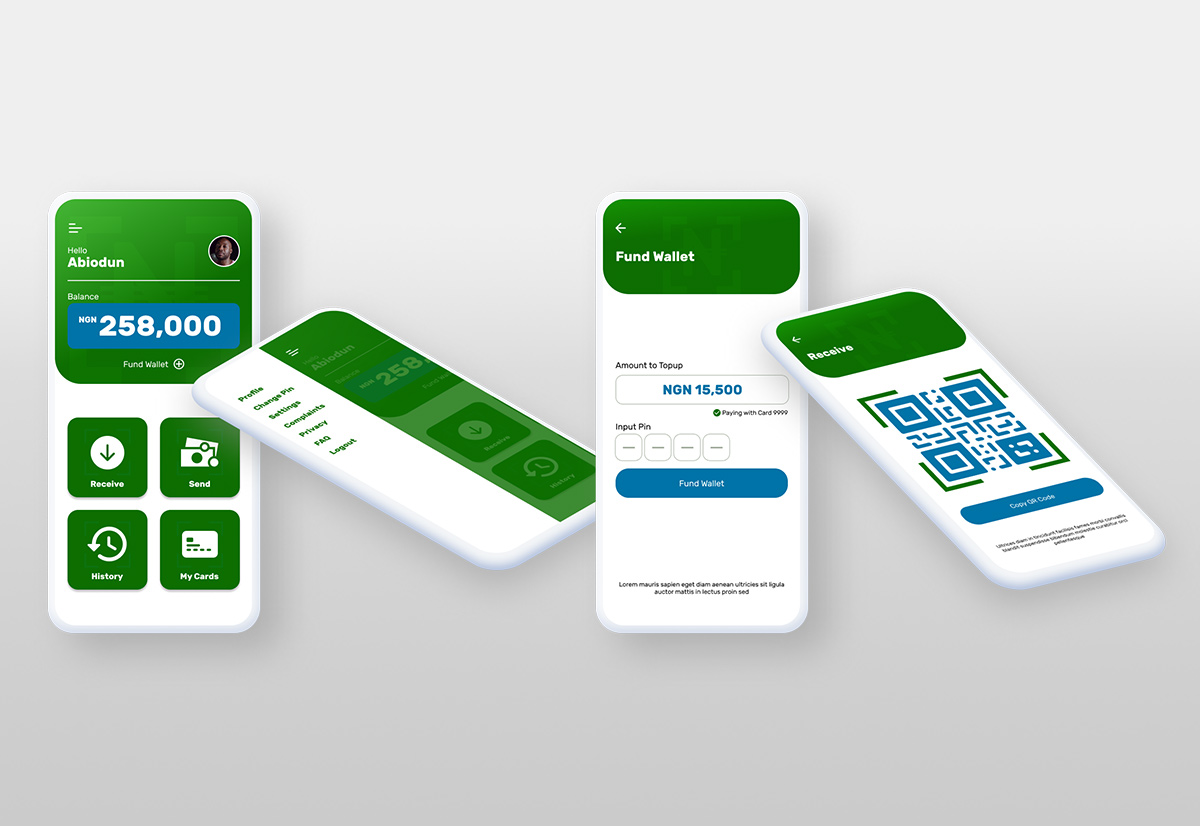
The main screen page layout is designed to be simple for any user. Major app usage points are displayed in large touch targets with icons that are easy to understand. The process of funding your wallet, receiving money via your personal qr code, and making payments to merchants are displayed. Other usage points like transaction history and cards are displayed as well. Further app options are placed on the menu.

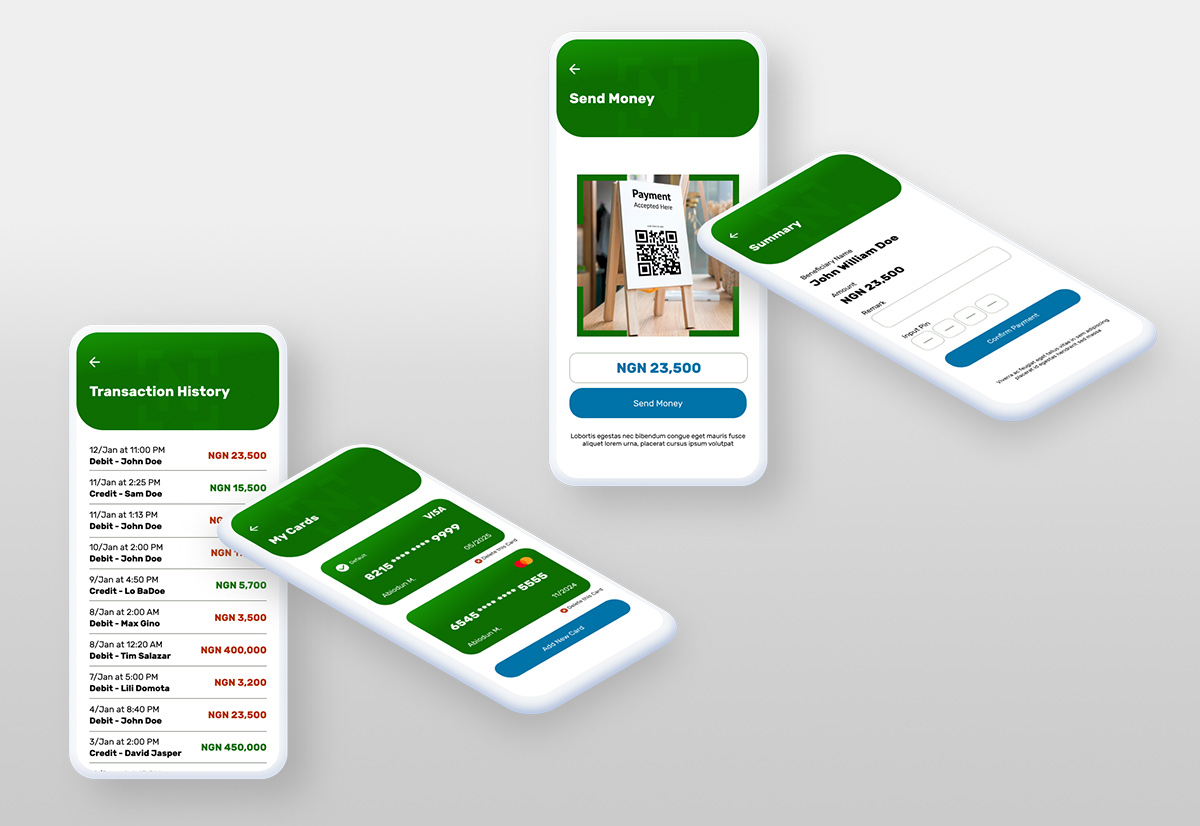
Sending money from the app is simple. Just tap on the send money icon, scan the receivers qr code and input the amount to be sent. A summary page is then displayed that lists the beneficiary name and amount. There is a field to input a remark for the transaction, and the payment is sent by tapping the confirm button.
Transaction history shows as a list. Debit amounts are displayed in red while credits in green. The cards used for funding the wallet for transactions are shown as a list, the default card is ticked and is placed at the top. Cards can easily be deleted by tapping 'delete this card'. New cards can be added by tapping the 'add new card' button.